Maximising Website Enquiries: A Comprehensive Guide
While having an online presence is essential, converting website visitors into actual inquiries requires a strategic approach. In this article, we will explore effective ways to en
Just as a well-designed building seamlessly integrates with its surroundings, an exceptional website should harmonise with its content and purpose. We’ll examine how these websites leverage spatial awareness, symmetry, and functionality – core tenets of website design – to captivate visitors and leave a lasting impression. Let’s look at some of the best example of architectural websites curated here.
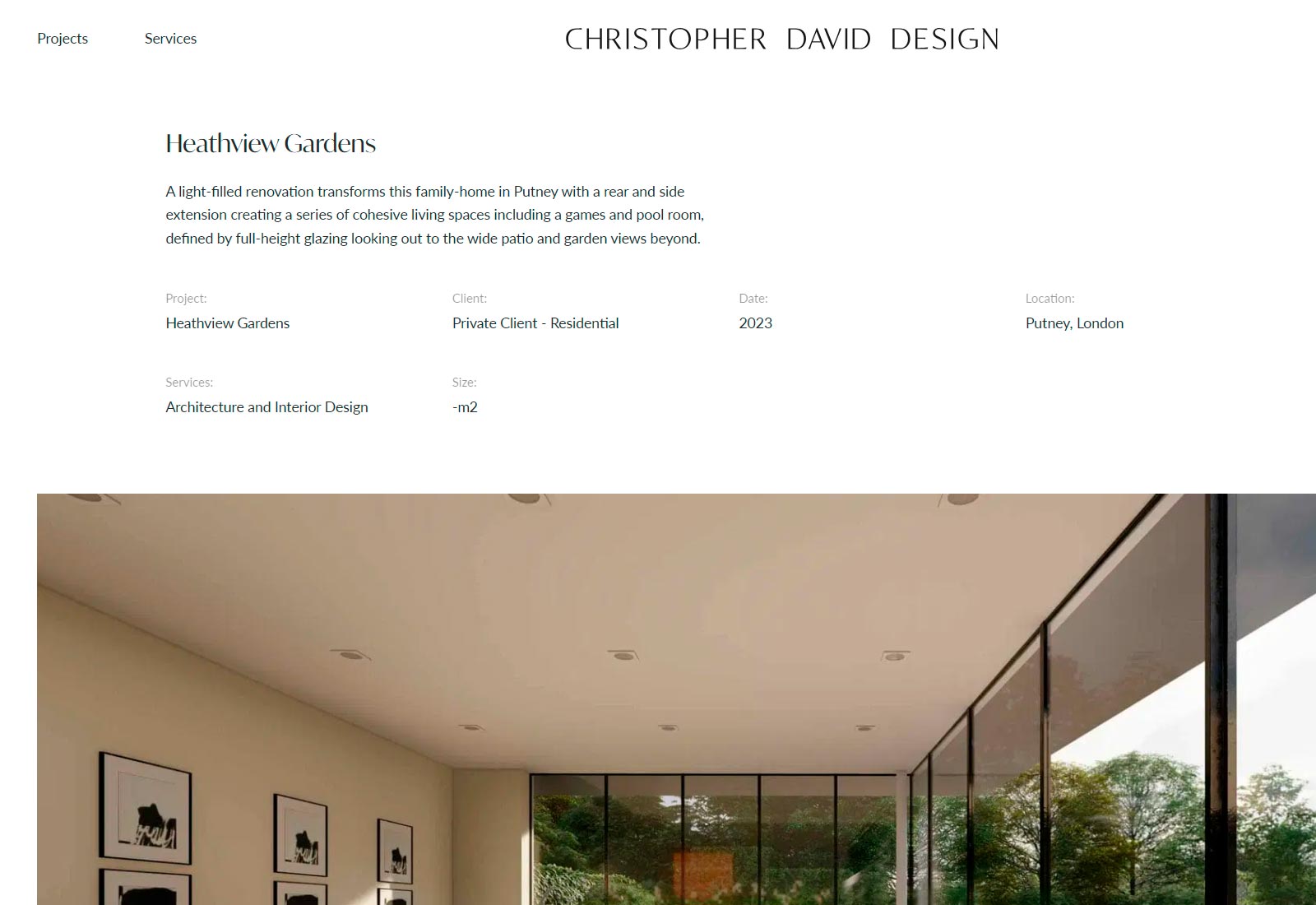
The use of a grid layout in this website contributes to a clean and organised navigation structure. It helps users easily understand the hierarchy of information and find what they’re looking for. Minimalist navigation menus enhance the overall user experience by avoiding unnecessary clutter. The judicious use of white space on the website allows content and elements to breathe, preventing the visual overload that can occur in more complex designs.
The grid layout aligns and organises content systematically. This design choice not only enhances visual appeal but also aids in maintaining a consistent structure across various pages.
christopher-david.co.uk

Olson Kundig’s architectural website design is a testament to the fusion of innovation and user-centric design principles. The website showcases a seamless navigation dropdown, ensuring users can effortlessly explore the diverse facets of the architectural firm’s portfolio.
The smooth navigation dropdown on Olson Kundig’s website is likely designed for intuitive exploration. This feature provides a quick and accessible way for users to navigate through various sections, projects, or services offered by the architectural firm. The dropdown’s fluidity contributes to a seamless browsing experience.
The emphasis on extensive deep scrollability suggests a commitment to providing users with a comprehensive and immersive journey through the website. This design choice encourages users to delve deeper into content, projects, or insights, creating a dynamic and engaging experience.
The use of interactive tabs for internal page navigation enhances user interaction. By incorporating tabs, the website facilitates a structured exploration of specific content categories or project details. This interactive approach adds a layer of engagement and interactivity to the user experience.
olsonkundig.com

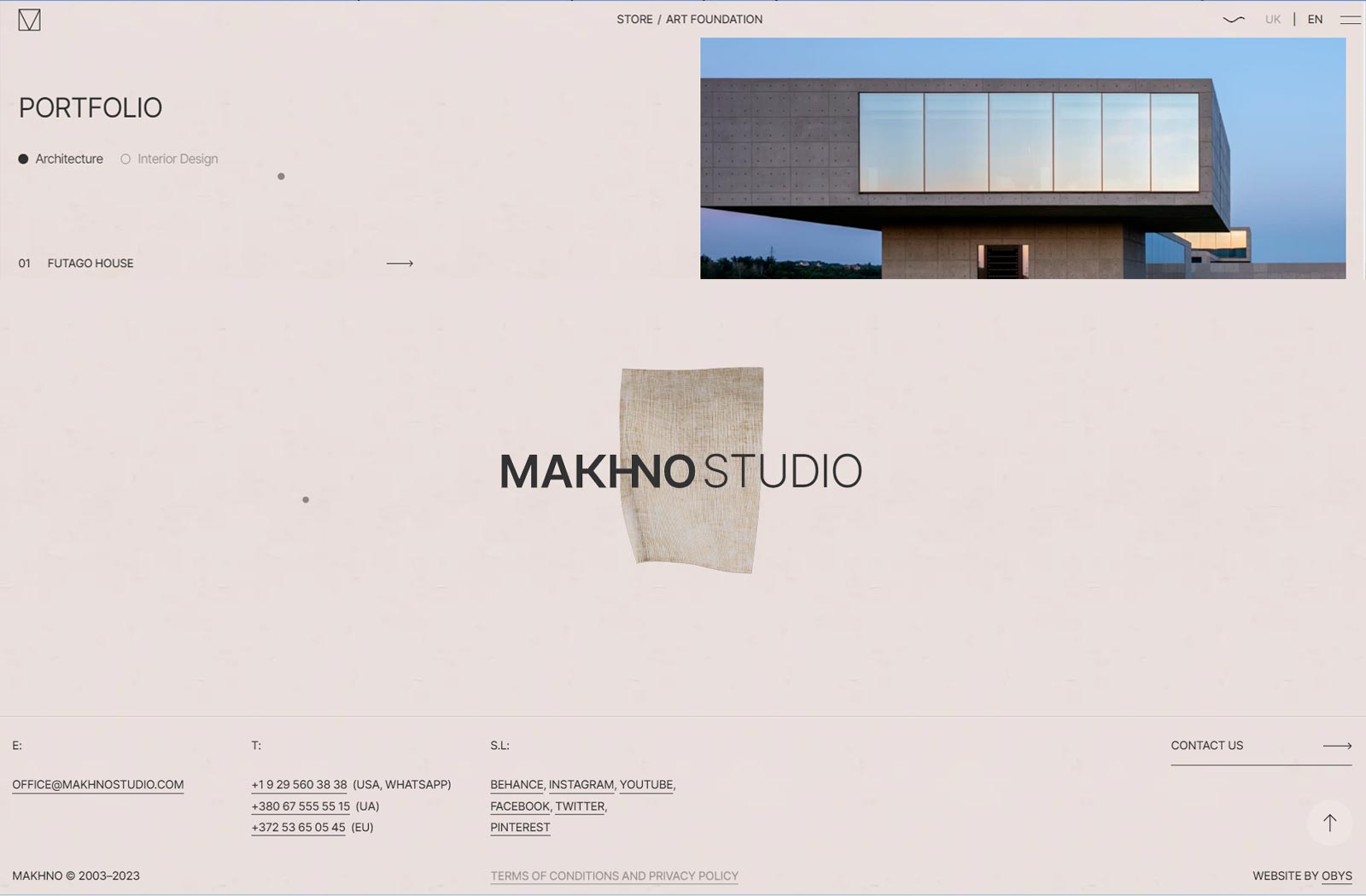
Makhno Architecture Studio’s website design stands as a compelling example of a harmonious blend of aesthetics, spatial awareness, grid-based structure, and seamless interactivity.
Makhno Architecture Studio’s website employs a visually striking aesthetic that reflects the design sensibilities of the architectural firm. The use of color palettes, typography, and imagery is likely curated with precision to convey a specific brand image and evoke an emotional response from visitors.
A strong sense of spatial awareness is crucial in architectural design, and this is likely translated into the digital realm on the website. The arrangement of elements, the use of negative space, and the overall composition are likely meticulously crafted to create a visually pleasing and balanced layout.
makhnostudio.com

The website boasts a sleek and intuitive linear navigation structure. Visitors can seamlessly move through different sections, ensuring a logical flow of information. The navigation menu is strategically placed, providing easy access to key areas such as projects, services, and insights.
The layout adopts a boxed-sized design, creating a well-defined and contained visual space. This design choice adds a sense of structure to the website, allowing content to be presented in a neat and organised manner. The boxed layout width enhances readability and focus on the website’s core elements.
A light grey background is employed throughout the website, offering a clean and modern aesthetic. This neutral backdrop serves to highlight the website’s elements and content, creating a sophisticated and professional look.
Prominent project carousels are strategically placed within the main view of the website. This dynamic feature allows visitors to easily scroll through a selection of showcased projects directly from the homepage, offering a visually engaging introduction to Bohlin Cywinski Jackson’s portfolio.
The design adheres to the two-thirds rule for aesthetics, ensuring a balanced and visually pleasing composition. Project images and other visual elements are strategically positioned within the layout, creating a harmonious and aesthetically pleasing user experience.
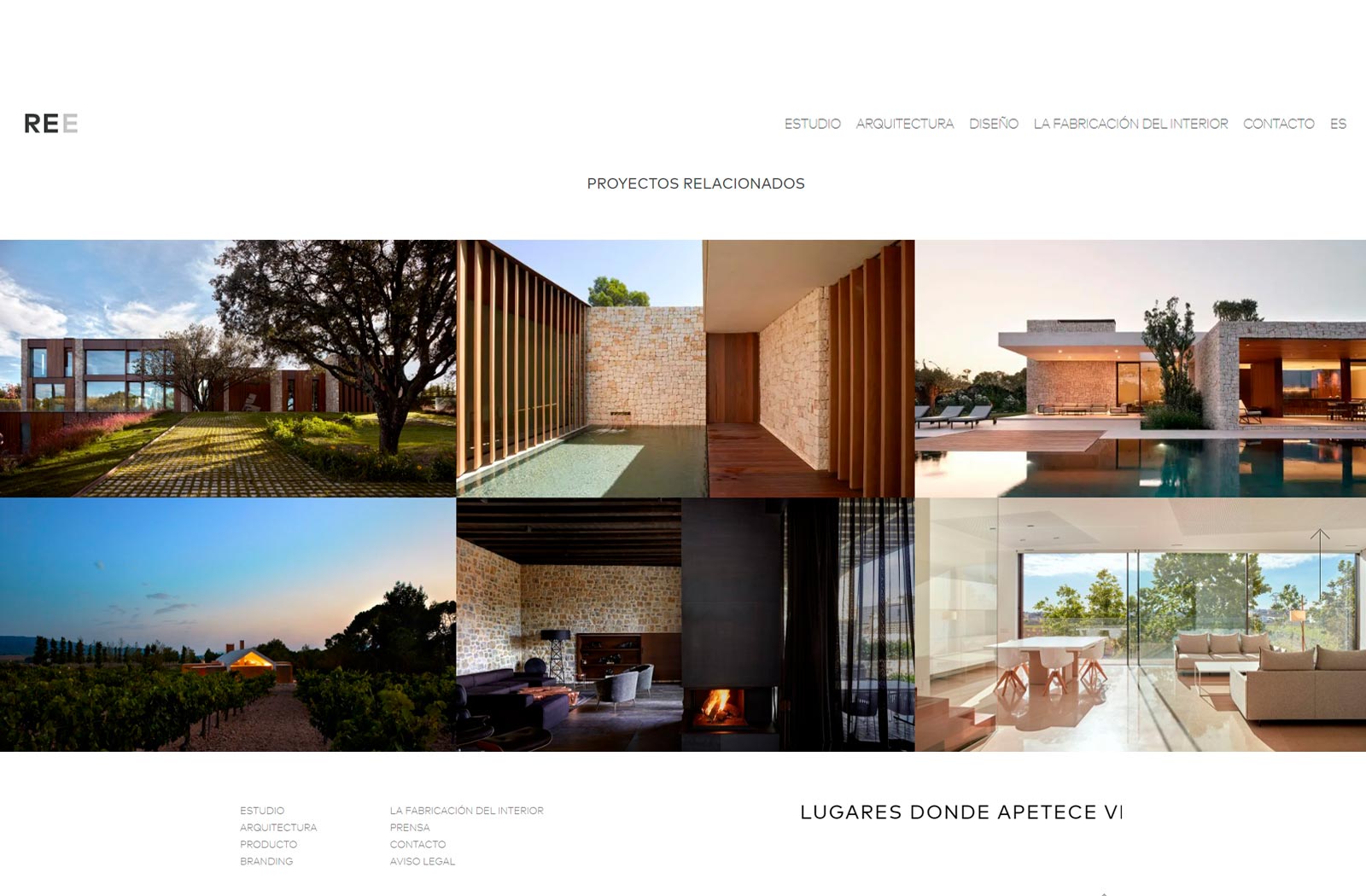
The homepage of the website features immersive, full-width videos showcasing the studio’s prominent architectural projects. These videos provide visitors with a dynamic and visually captivating introduction to the studio’s design philosophy and completed works.
The website employs a grid-based design, offering a structured and organised presentation of content. This layout ensures a seamless and user-friendly experience, allowing visitors to navigate effortlessly through different sections of the website.
In adherence to the studio’s commitment to architectural aesthetics, the website design embraces clean lines and a minimalist approach. The typography is carefully chosen to be elegant and legible, enhancing the overall visual appeal without overpowering the user with excessive details.
The Golden Ratio is incorporated into the website’s design for the placement of project visuals and navigation elements. This intentional use of proportions creates a visually harmonious and balanced layout, guiding visitors seamlessly through the studio’s portfolio while maintaining a sense of aesthetic equilibrium.
www.ramonesteve.com

These curated website designs we have showcased bring a commitment to not only presenting architectural works effectively but also to creating an immersive and visually pleasing online environment that aligns with the respective studios’ design philosophies. These website design features collectively contribute to a positive user experience and reflect the professionalism and attention to detail synonymous with architectural excellence.
While having an online presence is essential, converting website visitors into actual inquiries requires a strategic approach. In this article, we will explore effective ways to en
There are various grants and funding opportunities available in Ireland to support website development and other digital initiatives. However, the availability of specific grants c
Two fantastic options for creating and overseeing e-commerce websites are WordPress and Shopify. Each platform boasts distinctive features and capabilities, tailored to diverse nee
Just as a well-designed building seamlessly integrates with its surroundings, an exceptional website should harmonise with its content and purpose. We’ll examine how these we
Print design remains an essential facet of graphic design that encompasses various mediums such as brochures, posters, magazines, and packaging. Unlike digital design, print materi
Simple web design not only enhances user experience but also fosters a sense of clarity, elegance, and efficiency. Let’s explore the art of keeping it simple in web design an
A visually engaging and aesthetically pleasing design not only captures the attention of visitors but also helps in building a strong brand identity. By incorporating a cohesive de
A brand style guide is an indispensable tool for ensuring consistency and coherence in how a brand presents itself to the world. It serves as a foundation for brand identity, empow
In the world of web design, creating an aesthetically pleasing and functional website is paramount. However, the most successful web designers understand that design goes beyond ae
Whether it’s a corporate office, a museum, a retail store, or a public park, the design of these spaces has a profound impact on our well-being and how we perceive and intera
Minimal website design Examples A Brief Introduction to Minimal Website Design & Some Examples Fashion minimalistic design Grid-based minimalistic website Minimal Makeup &
Font Pairings For Brand Ten featured font pairings to enhance your website brand Fonts are a crucial part of any design, and the right pairing can make all the difference. But wit
Design Articles Blog
![]()
Your digital success story starts here